
يعد إنشاء موقع ويب في الوقت الحاضر أمراً بسيطاً ولا يتطلب معرفة بالشفرات وتقدم المنصات مثل منشئ مواقع الويب Hostinger واجهة مرئية بسيطة وميزات السحب والإفلات لتسهيل عملية التطوير.
ومع ذلك ، قد ترغب في تصميم موقع ويب بلغة html من البداية باستخدام لغة ترميز النص التشعبي (HTML) وعلى الرغم من أن الأمر أكثر صعوبة إلا أن مواقع الويب بتنسيق HTML أكثر مرونة وأسرع لأنها تتطلب موارد أقل للتشغيل.
لمساعدتك على البدء تشرح هذه المقالة خطوات إنشاء موقع ويب باستخدام HTML وتصميم موقع ويب بلغة html وسنزودك أيضاً بممارسات ما بعد التطوير لتحسين مظهر موقع HTML ووظائفه.
اقرأ أيضاً: تصميم متجر الكتروني جاهز مع BeIn SEO

كيفية تصميم موقع ويب بلغة html بالتفصيل
يمر تصميم موقع ويب بلغة html بالمراحل التالية وسيوفر هذا القسم إرشادات خطوة بخطوة لترميز موقع باستخدام HTML:
اختر محرر كود HTML
محرر الكود هو برنامج يستخدم لكتابة موقع الويب الخاص بك وبينما يمكنك إنشاء صفحة HTML باستخدام محرر نصوص افتراضي مثل Notepad إلا أنها تفتقر إلى الميزات التي تساعد في تبسيط عملية التطوير ، مثل:
- تمييز بناء الجملة – يقوم بتمييز علامات HTML بألوان مختلفة بناءاً على فئاتها و هذا يجعل بنية الكود أسهل في القراءة والفهم.
- الإكمال التلقائي – يقترح تلقائياً سمات HTML والعلامات والعناصر بناءاً على القيمة السابقة لتسريع عملية الترميز.
- اكتشاف الأخطاء – يسلط الضوء على أخطاء بناء الجملة مما يسمح لمطور الويب بملاحظة هذه الأخطاء وإصلاحها بسرعة.
- التكامل – تتكامل بعض برامج تحرير التعليمات البرمجية مع المكونات الإضافية وعملاء Git و FTP لجعل عملية النشر أكثر كفاءة.
- المعاينة المباشرة – بدلاً من فتح ملفات HTML يدوياً على المتصفحات ويمكنك تثبيت مكون إضافي للحصول على معاينة مباشرة للموقع.
نظراً لوجود العديد من الخيارات فقد أدرجنا بعضاً من أفضل برامج تحرير أكواد HTML لمساعدتك في العثور على واحد يناسب احتياجاتك:
- Notepad++: محرر نصوص مجاني وخفيف الوزن مع ميزات إضافية للترميز ودعم البرنامج المساعد.
- Atom – محرر HTML مفتوح المصدر مع ميزة معاينة موقع الويب المباشر وتوافق شامل مع لغة البرمجة النصية والترميز.
- Visual Studio Code (VSCode) – أداة شائعة لتطوير الويب مع مكتبة امتدادات شاملة لتوسيع وظائفها.
اقرأ أيضاً: انشاء حملة اعلانية على جوجل ادوردز | دليل BeIn SEO خطوة بخطوة

تخطيط الموقع من مراحل تصميم موقع ويب بلغة html
يتيح لك إنشاء خطة تخطيط تصور مظهر موقع الويب الخاص بك بشكل أفضل و يمكنك أيضًا استخدامه كقائمة تحقق لتتبع العناصر التي يجب تضمينها في موقعك.
بالإضافة إلى ذلك تساعدك خطة التخطيط على تحديد قابلية استخدام موقعك والتنقل فيه مما يؤثر على تجربة المستخدم. تتضمن بعض العناصر التي يجب مراعاتها عند التخطيط رأس المواقع والتذييل والتنقل.
يمكنك استخدام القلم والورق أو برنامج تصميم الويب مثل Figma لتصميم تخطيط موقع الويب. ليس من الضروري أن يكون مفصلاً طالما أنه يمثل شكل وأسلوب موقعك تقريباً.
اقرأ أيضاً: نموذج خطة التسويق عبر مواقع التواصل الاجتماعي | قالب خطة تسويقية احترافي 2023

اكتب كود HTML
بمجرد أن تصبح الأداة وخطة التخطيط جاهزين يمكنك البدء في كتابة كود موقعك. قد تختلف الخطوات اعتماداً على محرر الكود الخاص بك لكن الفكرة العامة متشابهة.
في هذا البرنامج التعليمي سنوضح لك كيفية القيام بذلك باستخدام VSCode:
قم بإنشاء مجلد جديد على جهاز الكمبيوتر الخاص بك.
سيكون الدليل لجميع ملفات موقعك.
افتح VSCode → File → Open Folder.
حدد موقع المجلد الجديد وانقر فوق تحديد مجلد. حدد ملف جديد.
قم بتسمية ملف index.html واضغط على Enter.
انقر فوق إنشاء ملف للتأكيد.
بمجرد مطالبتك إلى علامة تبويب محرر index.html أدخل بنية مستند HTML الأساسية التالية:
<!DOCTYPE html>
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
لمساعدتك في فهم الشفرة إليك شرح لكل علامة:
- <! DOCTYPE html> – يخبر متصفحات الويب أن موقع الويب عبارة عن صفحة HTML.
- </html> – علامة فتح مستند HTML التي تشير إلى مكان بدء الكود.
- <head> – علامة تحتوي على البيانات الوصفية للموقع.
- <title> – يحدد النص المعروض في علامة تبويب المتصفح عند زيارة صفحة الويب.
- <body> – يحتوي على كل المحتوى المرئي على صفحة الويب.
اقرأ أيضاً: نموذج سهل لصناعة المحتوى التسويقي | دورة كتابة محتوى تسويقي من BeIn SEO

إنشاء عناصر في التخطيط
أضف كود HTML إلى ملف index.html لإنشاء عناصر التخطيط المخطط اعتماداُ على تصميم موقع الويب الخاص بك، ستحتاج إلى عناصر دلالية مختلفة لـ HTML.
ستفصل هذه العناصر موقعك إلى أقسام متعددة وتصبح حاويات المحتوى. فيما يلي العلامات التي سنستخدمها:
- <header> – حاوية للمحتوى التمهيدي أو التنقل.
- <main> – يمثل المحتوى الأساسي لصفحة الويب.
- <div> – يحدد قسم في مستند HTML.
- <footer> – يحتوي على المحتوى المعروض أسفل موقع الويب الخاص بك.
ضع هذه العناصر داخل علامات في كود ملف index.html و تأكد من إغلاق كل عنصر بعلامة إغلاق وإلا فلن تعمل شفرتك.
اقرأ أيضاً: افضل شركة تسويق رقمي 2023 | أسئلة شائعة حول اساسيات التسويق الرقمي
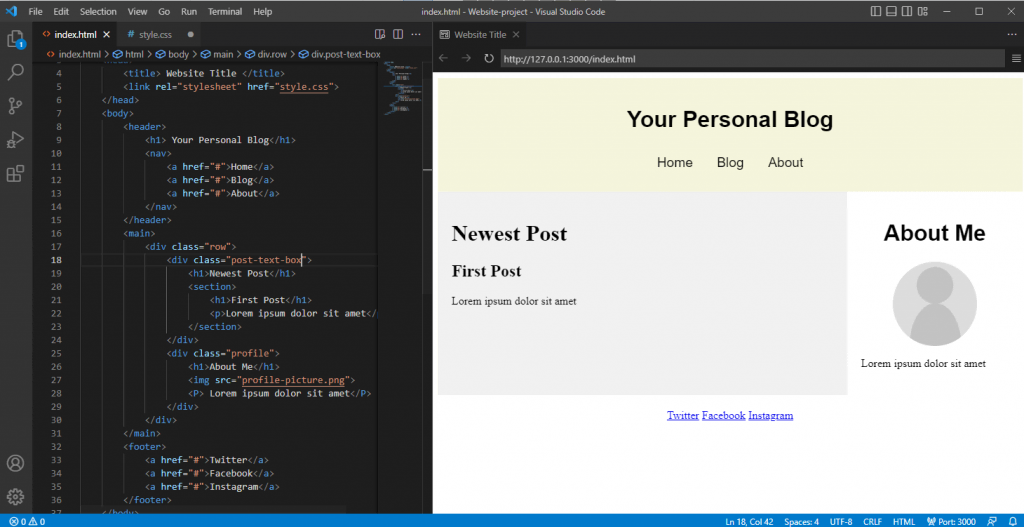
أضف محتوى HTML
بعد أن يصبح التنسيق جاهزاً ابدأ في ملئه بمحتوى موقعك مثل النصوص أو الصور أو الارتباطات التشعبية أو مقاطع الفيديو و إذا لم يكن المحتوى جاهزاً فاستخدم المحتوى الوهمي كعنصر نائب واستبدله لاحقاً.
فيما يلي بعض العلامات التي سنستخدمها لإضافة محتوى الموقع:
- <h1> و <p> – يحتويان على نص العنوان والفقرة. استخدم علامة <br> لإنشاء فاصل أسطر إذا كان النص طويلاً جدًا.
- <nav> و <a> – حدد شريط التنقل وعنصر الارتساء الخاص به، استخدم السمة href لتحديد عنوان URL المرتبط للإرساء.
- <img> – حاوية عنصر الصورة ويحتوي على سمة img src التي تحدد الرابط أو اسم ملف الصورة.
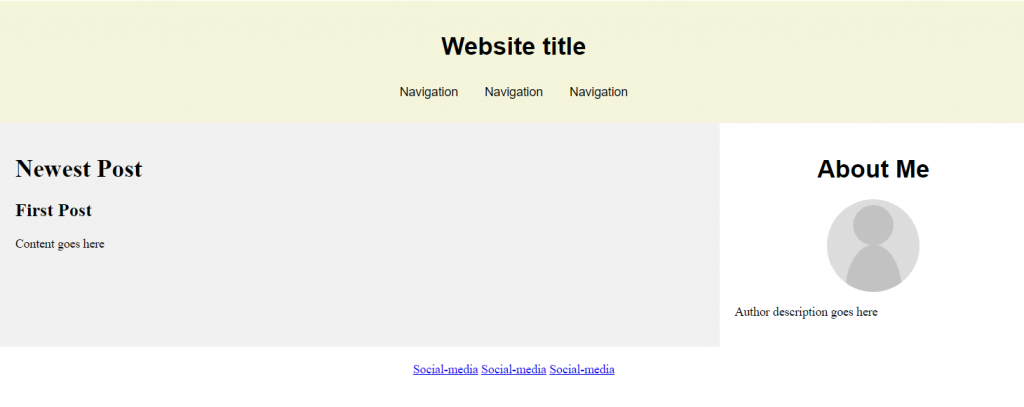
بعد إضافة الشفرة سيظهر موقع الويب بتنسيق HTML الخاص بك.
اقرأ أيضاً: طريقة عمل بروفايل شركة احترافي | احصل على بروفايل شركة جاهز مع BeIn SEO
قم بتضمين تخطيط CSS
نظراً لأن HTML يتيح لك إنشاء بنية موقع الويب وإضافة المحتوى الأساسي فقط فاستخدم Cascading Style Sheets (CSS) لتغيير تنسيقه و CSS هي لغة تحدد نمط مستند HTML الخاص بك.
للقيام بذلك قم بإنشاء ملف style.css واربط ورقة الأنماط بمستند HTML عن طريق إضافة التعليمات البرمجية التالية بين علامتي الفتح والإغلاق في index.html:
<link rel=”stylesheet” href=”style.css”>
لعمل تخطيط موقع الويب المكون من عمودين سنستخدم الخاصية المرنة و يرتب عناصر HTML باستخدام حاويات مرنة مما يسمح لهم بالتكيف وفقاً لحجم شاشة المستخدمين.
اقرأ أيضاً: طريقة كتاب مقال احترافي متوافق مع السيو | نصائح وخطوات تحقق نجاح عملك

تخصيص موقعك أهم مراحل تصميم موقع ويب بلغة html
بالإضافة إلى تغيير التخطيط استخدم CSS لتخصيص الجوانب المرئية الأخرى لموقعك على الويب و على سبيل المثال يمكنك تغيير عائلة الخط وصورة الخلفية.
لتغيير مظهر موقع الويب الخاص بك أضف خصائص CSS في العنصر الذي تريد تخصيصه و على سبيل المثال إليك رمز نمط لون الخلفية وعناصر النص لشريط قائمة التنقل:
/navigation bar style/
nav {
text-align: center;
word-spacing: 30px;
padding: 10px;
background-color: #f5f5dc
font-family: Helvetica;
}
/navigation bar button style/
nav a {
color: #000000;
text-decoration: none;
font-size: larger;
}
اقرأ أيضاً: افضل شركة تسويق رقمي احترافية | BeIn SEO أشهر شركات التسويق الإلكتروني
قد لا يكون لدى المستخدمين الوقت أو الالتزام لتعلم HTML لتطوير الويب و لحسن الحظ تسمح لهم بعض الأنظمة الأساسية بإنشاء موقع ويب وظيفي دون كتابة تعليمات برمجية و يمكن لـ BeIn SEO المساعدة في تصميم موقع ويب بلغة html بشكل احترافي.
ستظل بحاجة إلى إجراء تعديلات وإدخال تعديلات على موقعك بانتظام لتحسين أدائه والتأكد من أنه يلبي احتياجات جمهورك، إذا كنت ترغب في تشغيل موقع الويب الخاص بك من أجلك وكسب بعض النقود الإضافية فلا تتردد في طلب الاستشارة من BeIn SEO أفضل وكالة تسويق خبيرة في كيفية انشاء موقع الكتروني والربح منه، لا تتوقف اتصل بنا.
BeIn Seo
نحن شركة تسويق رقمي نسعى للتميز في كل خطوة مع التركيز على مساعدة عملائنا على تحقيق نتائج رائعة في العديد من المجالات الرئيسية وبشكل خاص تحسين محركات البحث والجرافيك والتسويق والإعلان.
طلب عرض أسعار مجاني
نقدم خدمات تحسين محركات البحث والجرافيك والتسويق وتصميم المواقع والمتاجر الالكترونية وجميع خدماتنا احترافية ترقى إلى مستوى طموحك
أحدث أعمالنا
أحدث المقالات
المزيد من مدونتنا
مشاهدة جميع المشاركات